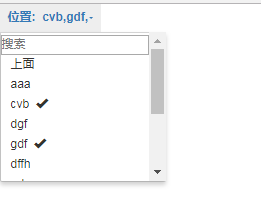
效果图一:多选

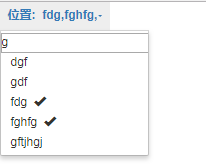
效果图二:选项筛选

最后奉献源码,复制出来直接可用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>支持搜索选项和多选的下拉框</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <style> .dropdown-menu { overflow-x: visible; overflow-y: auto; max-height: 300px; } </style> <body> <ul class="nav navbar-nav" > <li class="dropdown" > <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <b>位置:</b>  <label id="selectPosition">选择</label><span class="caret"></span> </a> <ul id="select_item" class="dropdown-menu" > </ul> </li> </ul> </body> <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> <script type="text/javascript" src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> <script> //设置搜索选项功能 var all_content = ['上面','aaa','cvb','dgf','gdf','dffh','erte','fdg','fghfg','erte','sdfs','gftjhgj']//选项 var select_item_obj = $("#select_item")//下拉框对象 select_item_obj.empty() select_item_obj.append('<input id="input_search" class="select_search" type="text" class="input-sm" placeholder="搜索">') for (let j = 0; j < all_content.length; j++) { select_item_obj.append("<li class='select_item'><a href='#'>" + all_content[j] + "  <span class='glyphicon glyphicon-ok hidden' ></span></a></li>") } var input_search_obj = $("#input_search")//搜索框对象 //设置下拉框筛选事件 input_search_obj.on("propertychange input ", function () { let search_msg = $(this).val() select_item_obj.children('.select_item').each(function () { $(this).remove() }) if (search_msg != '') { let select_content = [] for (let j = 0; j < all_content.length; j++) { if (all_content[j].toLowerCase().indexOf(search_msg.toLowerCase()) >= 0) { select_content.push(all_content[j]) } } console.log(select_content) for (let j = 0; j < select_content.length; j++) { select_item_obj.append("<li class='select_item'><a href='#'>" + select_content[j] + "  <span class='glyphicon glyphicon-ok hidden' ></span></a></li>") } } else { for (let j = 0; j < all_content.length; j++) { select_item_obj.append("<li class='select_item'><a href='#'>" + all_content[j] + "  <span class='glyphicon glyphicon-ok hidden' ></span></a></li>") } } //将下拉框的值设置为显示的值,由于下拉框处于动态变化,所以必须放在变化最后的位置,才能保证全部的下拉框绑定事件 $('ul.dropdown-menu li.select_item').on('click', function (e) { var ul_obj = $(this).parent() var glyphicon_obj = $(this).children('a').children('span') var glyphicon_class = glyphicon_obj.attr('class') if (glyphicon_class == 'glyphicon glyphicon-ok') { glyphicon_obj.attr('class', 'glyphicon glyphicon-ok hidden') } else { glyphicon_obj.attr('class', 'glyphicon glyphicon-ok') } var label_val = '' ul_obj.find('li').each(function () { var select_falg = $(this).children('a').children('span') var now_obj = $(this) if (select_falg.attr('class') == 'glyphicon glyphicon-ok') { label_val += $.trim(now_obj.text()) + ',' } }) console.log(label_val) if (label_val == '') { label_val = '选择' } $(this).parent().prev().children('label').text($.trim(label_val)) $(this).parent().prev().children('label').val($.trim(label_val)) e.stopPropagation(); }) }) //将下拉框的值设置为显示的值,由于下拉框处于动态变化,所以必须放在变化最后的位置,才能保证全部的下拉框绑定事件 $('ul.dropdown-menu li.select_item').on('click', function (e) { var ul_obj = $(this).parent() var glyphicon_obj = $(this).children('a').children('span') var glyphicon_class = glyphicon_obj.attr('class') if(glyphicon_class=='glyphicon glyphicon-ok'){ glyphicon_obj.attr('class','glyphicon glyphicon-ok hidden') }else{ glyphicon_obj.attr('class','glyphicon glyphicon-ok') } var label_val = '' ul_obj.find('li').each(function () { var select_falg = $(this).children('a').children('span') var now_obj = $(this) if(select_falg.attr('class')=='glyphicon glyphicon-ok'){ label_val += $.trim(now_obj.text())+',' } }) console.log(label_val) if(label_val==''){label_val='选择'} $(this).parent().prev().children('label').text($.trim(label_val)) $(this).parent().prev().children('label').val($.trim(label_val)) e.stopPropagation(); }) //阻断li的点击事件 $(".select_search").on('click', function (e) { e.stopPropagation(); }); </script> </html>