从19年到20年,笔者利用空余时间陆陆续续做了一些开源项目, 大部分开源项目都立足于企业实际业务需求, 所以笔者觉得有必要做一个总结和复盘,在复盘的过程中希望也能对大家有所帮助.今后笔者的开源项目都会放在这篇文章中,如果想学习的可以多交流.
1. 基于indexedDB封装的轻量级缓存库

github地址: https://github.com/MrXujiang/xdb
学习资料: 浏览器缓存库设计总结(localStorage/indexedDB)
其他: 支持npm安装或者umd方式引入(npm用户名@alex_xu)
2. 基于localStorage封装的轻量级缓存库

github地址: https://github.com/MrXujiang/dao.js
学习资料: 浏览器缓存库设计总结(localStorage/indexedDB)
其他: 支持npm安装或者umd方式引入
3. 基于node开发的免费图床服务器
github地址: https://github.com/MrXujiang/fileServer
学习资料: 30分钟教你使用nodeJs开发自己的图床应用
其他: 支持本地部署, 远程测试服务器部署, 配置私有图床
4. 基于node的cms系统
github地址: https://github.com/MrXujiang/XPCMS
学习资料: 基于nodeJS从0到1实现一个CMS全栈项目(上)
其他: 基于该系统可定制自己的博客或者内容发布平台
5. 基于react的轻量级可扩展组件库
github地址: https://github.com/MrXujiang/xu_ui
学习资料: 从0到1教你搭建前端团队的组件系统(高级进阶必备)
npm地址: https://www.npmjs.com/package/@alex_xu/xui
6. jquery库的轻量级封装
github地址: https://github.com/MrXujiang/Xquery
学习资料: 如何用不到200行代码写一款属于自己的js框架
其他: 支持扩展,定制插件方法
7. 原生文件上传组件
github地址: https://github.com/MrXujiang/xjFile
学习资料: 3分钟教你用原生js实现具有进度监听的文件上传预览组件
其他: 后期可采用es6进一步封装
8. 基于react+redux+redux-thunk+localStorage的开源实战项目
github地址: https://github.com/MrXujiang/redux_OA
学习资料: 《彻底掌握redux》之开发一个任务管理平台
其他: 彻底掌握redux开发方式, 该任务管理平台使用localStorage,数据可长效保存
9. 基于Apify+node+react/vue搭建一个有点意思的爬虫平台
github地址: https://github.com/MrXujiang/crawel
学习资料: 基于Apify+node+react/vue搭建一个有点意思的爬虫平台
其他: 一款用于JavaScript的可伸缩的web爬虫模板, 可以基于该平台实现任意网站的图片爬取,网站全屏截图等功能.并可基于此进行二次开发.
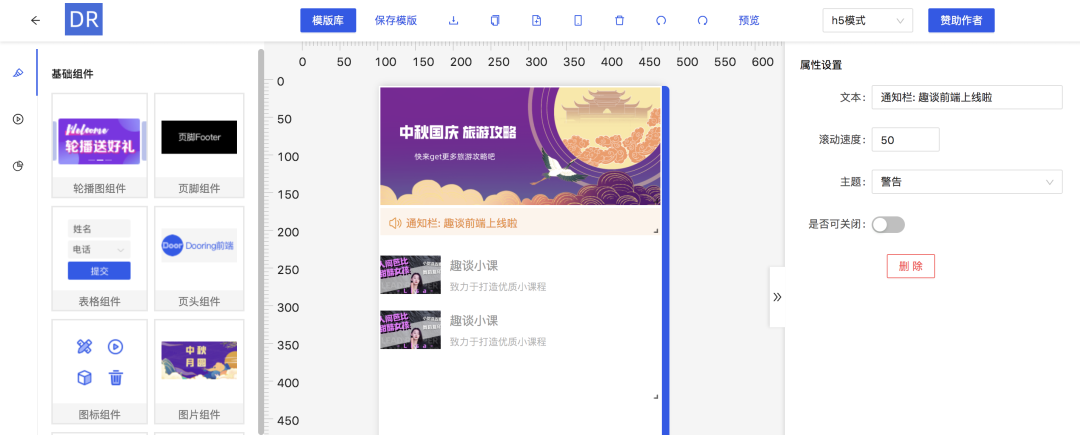
10. 基于React+Koa实现一个h5页面可视化编辑器-Dooring
github地址: https://github.com/MrXujiang/h5-Dooring
学习资料: 基于Apify+node+react/vue搭建一个有点意思的爬虫平台
其他: H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发.
展望
后期笔者会在数据可视化和工程化上输出更多实用的开源项目和框架,如果有其他问题或需求,可以和笔者一起交流研究.