信号:模拟信号(参数的取值是连续的) 数字信号(参数的取值是离散的)
码元:代表不同离散数值的基本波形。
3:信道:表示某一个方向传送信息。
电路:包含接收和发送的信道。
(1) 单向通信:单工通道,表示只能有一个方向的通信,例如无线广播。
(2) 双向交替通信:半双工通信,双方可以发送消息,但是不能同时发送。
(3) 双向同时通信:全双工(可以同时发送)
码元传输的速率越高,或者信号传输的距离越远,噪声越大,媒体质量越差,接收端波形失真越严重。
4:传输媒体
1:双绞线:铜导线并排放在一起-》电话系统,模拟传输和数字传输。
//光纤传输:即以光导纤维为介质进行的数据、信号传输。光导纤维,不仅可用来传输模拟信号和数字信号,而且可以满足视频传输的需求。
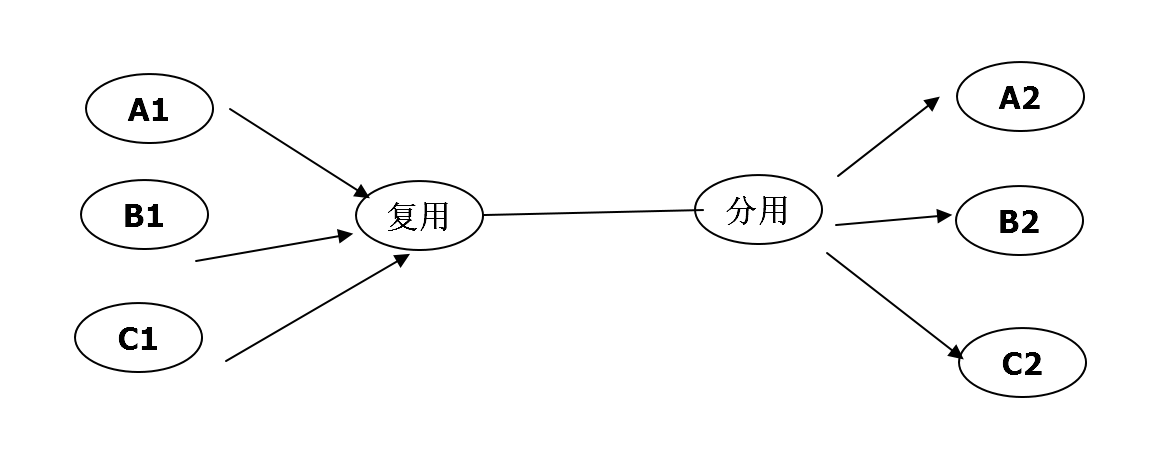
2:信道复用技术
共用信道节约成本。